Kali ini kita akan membuat logo futuristik 3D di Adobe Illustrator & Photoshop. Kami akan menggunakan adobe ilustrator untuk seluruh bentuk dan tekstur warna dan kemudian untuk sentuhan akhir kita akan menggunakan sedikit Photoshop. Untuk logo ini 3D yang menakjubkan, kita akan membutuhkan adobe ilustrator (adobe ilustrator CS5, tapi adobe ilustrator 3 dan 4 juga bisa), adobe Photoshop dan satu set kuas dunia . Sekarang kita telah menemukan segala sesuatu yang kita butuhkan mari kita mulai tutorial kita. Namun, sebelum kita terjun ke dalam perjalanan kreatif kita, mari kita lihat
Langkah 1: - Hal pertama yang Pertama, memulai layer baru, pergi ke file dan klik yang baru, menjaga lebar 600 px dan height 400 px.
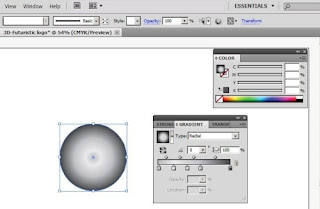
Step3: - Sekarang mengisi lingkaran dengan warna # 564f4f dan pilih gradien, yang akan tersedia pada panel di sisi kanan, (Anda juga dapat menemukan tool gradien dengan mengklik tab jendela). Pilih jenis radial gradien.
Dan menyesuaikan warna lebih terang dalam lingkaran ke samping kiri dengan memilih gradient tool (G) pada sisi kiri di palet menu.
Dan menyesuaikan warna lebih terang dalam lingkaran ke samping kiri dengan memilih gradient tool (G) pada sisi kiri di palet menu.
Step4: - Sekarang kita akan menerapkan drop shadow untuk lingkaran kami, (pergi ke efek, klik "menyesuaikan dgn mode" dan klik opsi pertama, yaitu "drop shadow"). Jauhkan mode normal, opacity menjadi 50%, X Offset 2.47mm, 2.47mm Offset Y dan blur 1.76mm dengan warna hitam.
Step5: - Sekarang pilih alat elips lagi dan menggambar bentuk oval dan kemiringan itu ke bawah sedikit (menggunakan alat seleksi). Membuat berat stroke "9pt" dan warna stroke # 58595B.
Step5: - Sekarang pilih alat elips lagi dan menggambar bentuk oval dan kemiringan itu ke bawah sedikit (menggunakan alat seleksi). Membuat berat stroke "9pt" dan warna stroke # 58595B.
Step6: - Ini waktunya untuk mengisi bentuk oval, gunakan gradien abu-abu lagi, pilih jenis radial gradient, mengatur sudut (-8,4) dan rasio aspek (276,74%) seperti yang ditunjukkan pada gambar di bawah.
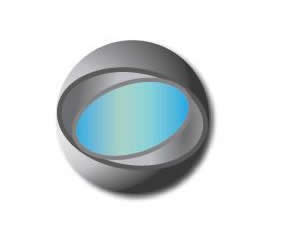
Step7: - Sekarang kita akan menggambar bentuk oval yang lain sedikit lebih kecil dari yang pertama menggunakan alat elips sekali lagi, bentuk kemiringan ini sedikit ke atas. Berat stroke yang harus "8pt", warna stroke adalah # 808285.
Step8: - Isi bentuk oval 2 dengan warna # 27AAE1. Anda dapat menyesuaikan warna dengan menggunakan gradien (menjaga lebih ringan bagian tengah dan sisi dalam warna yang lebih gelap) seperti yang ditunjukkan pada gambar di bawah.
Step9: - Sekarang mengatur semua kalangan (1 oval dalam lingkaran utama dan 2 oval nd di 1 st satu).
Step10: - Sekarang kita sudah selesai dengan bentuk membuat, saatnya untuk membuat 3D-atom mengitari bentuk utama. Untuk lingkaran pertama lagi menggunakan alat elips dan menggambar sebuah lingkaran (lebar 148mm, tinggi 148mm), warna stroke adalah # 27AAE1. Jauhkan mengisi kosong.
Step11: - Sekarang membuat lingkaran 2 nd (hanya menyalin "ctrl + C" lingkaran pertama, paste di tempat "shift + ctrl + v" dan tarik lingkaran 2 nd menggunakan kunci yang tepat (pada keyboard) atau klik kiri mouse.
Step12: - Sekarang untuk memberikan efek 3D untuk 1 lingkaran st kami, (pilih lingkaran pertama) dan kemiringan itu sedikit kemudian pergi ke Efek, pergi ke 3D dan pilih opsi pertama (Extrude & Bevel). Periksa "preview" kotak, sehingga Anda dapat melihat perubahan sebagai Anda pergi.
Step13: - Membuat kedalaman mengekstrusi "19pt" dan pilih bevel bulat dan tinggi akan "4pt". Pilih opsi permukaan sebagai "naungan plastik".
Step14: - Sekarang klik pada tab "lebih pilihan" dan menambahkan 2 lagi lampu baru ke lingkaran kita (seperti yang ditunjukkan dalam PIC16). Shading warna akan menjadi hitam. Jauhkan pengaturan lain dari intensitas cahaya, cahaya, ukuran sorot dan langkah campuran seperti yang ditunjukkan pada gambar.
Step13: - Membuat kedalaman mengekstrusi "19pt" dan pilih bevel bulat dan tinggi akan "4pt". Pilih opsi permukaan sebagai "naungan plastik".
Step14: - Sekarang klik pada tab "lebih pilihan" dan menambahkan 2 lagi lampu baru ke lingkaran kita (seperti yang ditunjukkan dalam PIC16). Shading warna akan menjadi hitam. Jauhkan pengaturan lain dari intensitas cahaya, cahaya, ukuran sorot dan langkah campuran seperti yang ditunjukkan pada gambar.
Step15: - lingkaran pertama yang dilakukan sekarang dan sekarang kita akan memberikan efek 3D untuk 2 lingkaran nd. Pilih lingkaran ke-2 dan membuatnya menjadi bentuk oval agak panjang.
Step16: - Sekarang masuk ke Efek, pergi ke 3D dan pilih opsi pertama (Extrude & Bevel). Membuat perubahan ke lingkaran seperti yang ditunjukkan pada gambar.
Step17: - Sekarang mengatur dua lingkaran (membawa kedua lingkaran seperti yang ditunjukkan dalam gambar).
Step18: - Ini saatnya untuk menyatukan seluruh gambar. Membawa dunia logam dan menaruhnya di depan lingkaran.
Step16: - Sekarang masuk ke Efek, pergi ke 3D dan pilih opsi pertama (Extrude & Bevel). Membuat perubahan ke lingkaran seperti yang ditunjukkan pada gambar.
Step17: - Sekarang mengatur dua lingkaran (membawa kedua lingkaran seperti yang ditunjukkan dalam gambar).
Step18: - Ini saatnya untuk menyatukan seluruh gambar. Membawa dunia logam dan menaruhnya di depan lingkaran.
Step19: - Sekarang mari kita buka photoshop dan membuat file baru. Lalu isi latar belakang dengan warna # 000000. Sekarang saya akan menggunakan beberapa sikat grunge untuk mendapatkan latar belakang yang bagus untuk logo kami.
Langkah 20: - Sekarang sisipkan logo kami. Pertama pilih alat sikat dengan ukuran 1px dan # 00fff6 warna. Dan menjaga pilihan lain yang sama seperti yang ditunjukkan pada gambar di bawah.
Langkah 20: - Sekarang sisipkan logo kami. Pertama pilih alat sikat dengan ukuran 1px dan # 00fff6 warna. Dan menjaga pilihan lain yang sama seperti yang ditunjukkan pada gambar di bawah.
Sekarang pilih Pen Tool dan membuat jalan di sepanjang cincin luar kita. Sekarang klik kanan padanya dan pilih stroke path.
Langkah 21: - Sekarang kita akan membuat bayangan logo kami. Pilih Ellipse Tool dan membuat lingkaran kecil. Isi dengan # b2aab9. Sekarang klik pada Filter>> blur Gaussian Blur.
Langkah 22: - Sekarang pilih Text Tool dan menambahkan teks di tengah. Kemudian pilih sikat dunia yang disebutkan di atas. Dan menggunakannya di tengah juga dengan warna # ffffff.
Di sini Anda Lihat; logo futuristik 3D selesai mari kita melihat hasil akhir kami.
Langkah 21: - Sekarang kita akan membuat bayangan logo kami. Pilih Ellipse Tool dan membuat lingkaran kecil. Isi dengan # b2aab9. Sekarang klik pada Filter>> blur Gaussian Blur.
Langkah 22: - Sekarang pilih Text Tool dan menambahkan teks di tengah. Kemudian pilih sikat dunia yang disebutkan di atas. Dan menggunakannya di tengah juga dengan warna # ffffff.
Di sini Anda Lihat; logo futuristik 3D selesai mari kita melihat hasil akhir kami.
Selamat Mencoba Semoga Bermanfaat...